INTRODUCTION
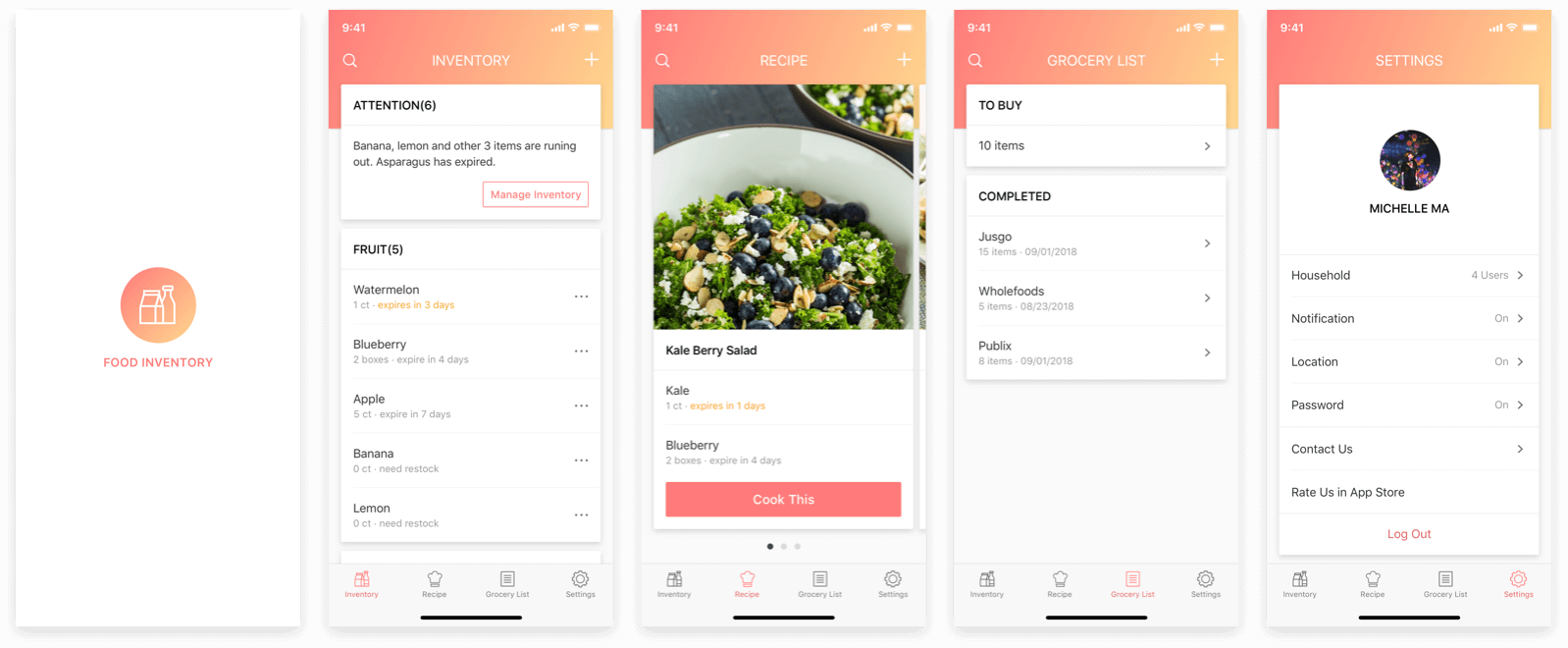
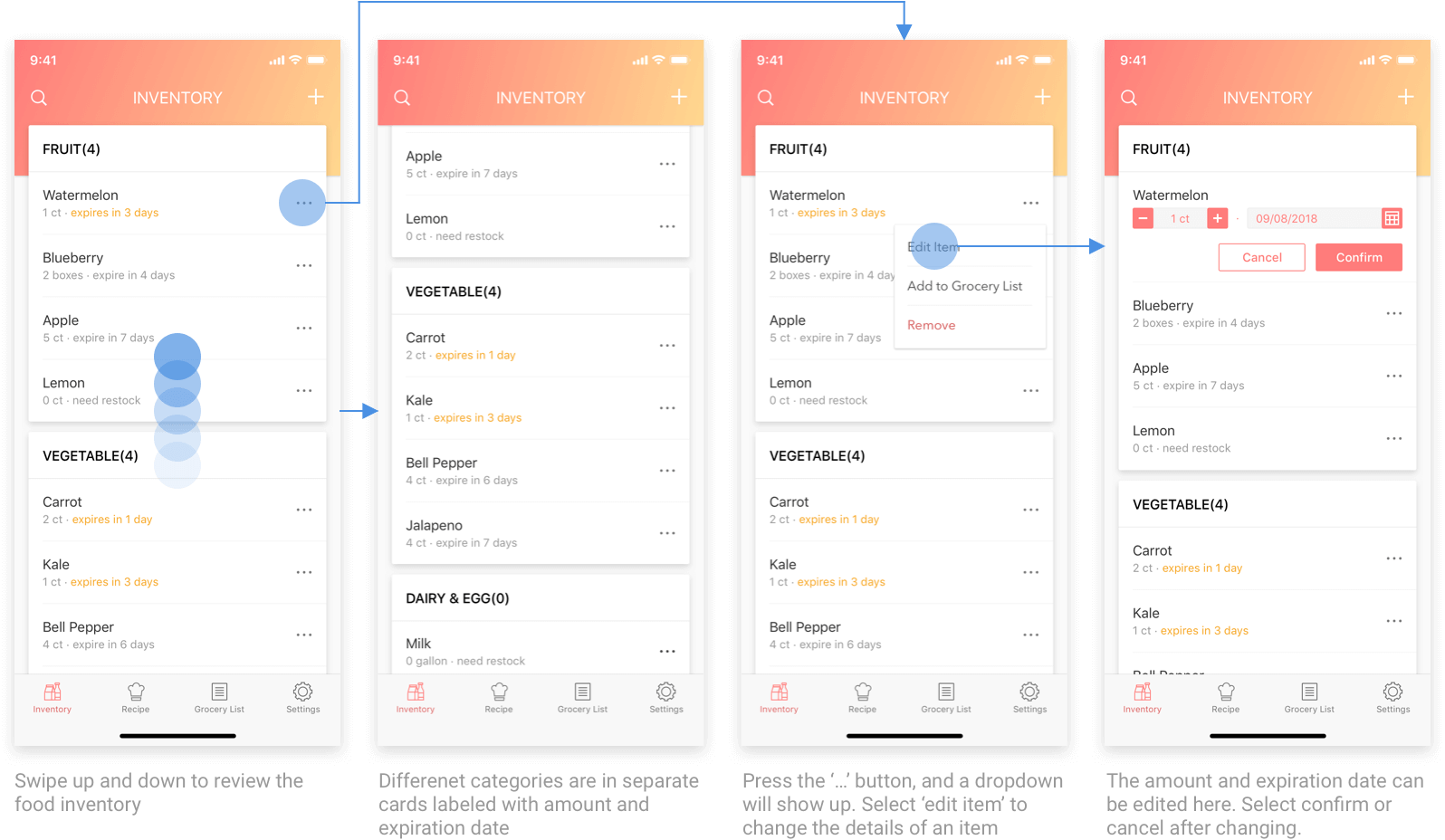
This mobile application is an individual user interface design and prototyping exercise. The problem space being addressed here is to help households with multiple people to manage the food inventory collaboratively, seamlessly and easily. The app's features include collaborative grocery checklist, contextual grocery shopping reminder, food inventory management and recipe recommendation.
INFO
Category
- Individual UI Design&Prototyping Exercise
Time & Duration
- Sep. 2018 / 2 Days
Keywords
- UI Design, Mobile App, Prototyping
Tools
- Paper and pen, Sketch, InVision